通过docker部署Php7.4,并使用nginx进行Php网页访问
1.安装Docker和Docker Compose(如果尚未安装)。
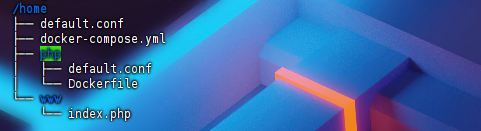
apt update && apt install docker*2.创建一个名为docker-compose.yml的文件,内容如下:
version: '3'
services:
nginx:
image: nginx:latest
ports:
- "80:80"
volumes:
- ./www:/var/www/html
- ./default.conf:/etc/nginx/conf.d/default.conf
php:
build: ./php
volumes:
- ./www:/var/www/html3.在与docker-compose.yml文件相同的目录中创建一个名为php的文件夹。在该文件夹中创建一个名为Dockerfile的文件,内容如下:
FROM php:7.4-fpm4.在php文件夹中创建一个名为default.conf的文件,内容如下:
server {
listen 80;
server_name localhost;
root /var/www/html;
index index.php index.html index.htm;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ \.php$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $request_filename;
include fastcgi_params;
}
}5.在与docker-compose.yml文件相同的目录中创建一个名为www的文件夹。将要部署的PHP网页文件放入该文件夹中。
6.在命令行中,导航到包含docker-compose.yml文件的目录,然后运行以下命令以启动容器:
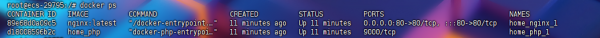
docker-compose up -d7.现在,可以通过docker ps 来查看运行的docker,您可以通过访问 http://localhost 来查看部署的PHP网页。
CTRL+D快速收藏,欢迎常来喔